Taittinger
Contexte d'intervention :
Taittinger is one of the most prestigious champagne producers in France.
Mobile and tablet srategy & webdesign

context
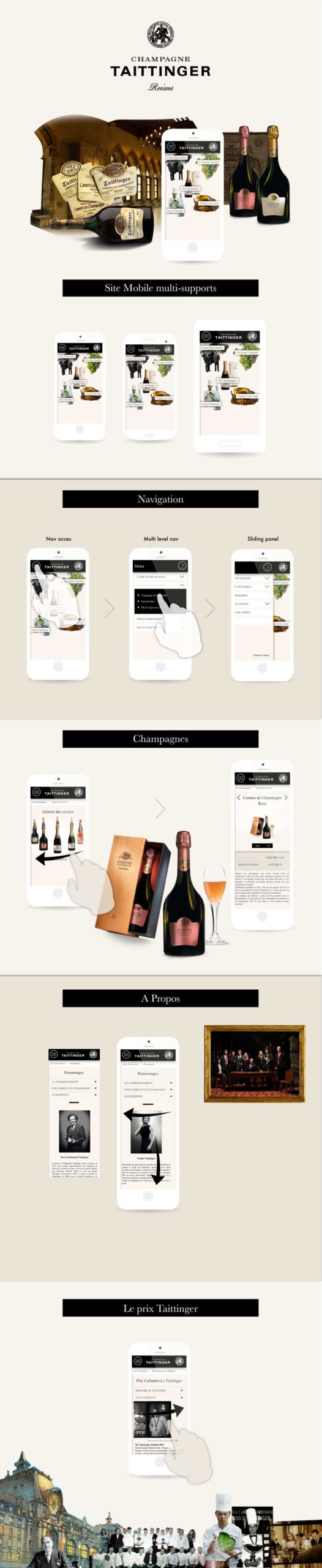
Taittinger created a flash website a few years ago, blocking their mobile and tablet access. Subsequently, Taittinger asked Mevia to develop a specific mobile website. Audacy digital agency worked specifically on the UI-UX design for this mission.
Solution
We created for this project a very functional and tactil experience, and used objects like swipe, carrousels, slides, and "accordeons". We also included a lot of Ajax animation.
Mobile website Nous consulter RetourUn besoin en Digital, MarketCom, ou Orga ?
🚀 Vers votre succès