Horsealot.com est une start-up, 1er réseau social du monde de cheval. Le site propose à ses membres de leur faire partager leur vie équestre, et de commercer librement sur internet.
Horsealot (pivot)
Contexte d'intervention :
Trois ans après le lancement de la Beta, et après avoir recueilli suffisamment de data sur les attentes des utilisateurs, nous avons réalisé un pivot sur Horsealot.
Challenges
Comment trouver une proposition de valeur plus en phase avec les attentes des utilisateurs ? Comment les décloisonner de leur cercle, et mieux les connecter entre eux ? Comment les rapprocher des professionnels ?
Phase 1 : Analytics
Dès le lancement du site, un site back-office de tracking sur-mesure des KPIs importants a été créé. Et bien entendu un paramétrage complet sur Google Analytics. Naturellement, nous avons analysé régulièrement les data autour de la plateforme, afin de comprendre le comportement des utilisateurs, et d'identifier des points de blocage dans leur expérience du produit.
Les KPIs analysées à chaque période ont été :
- Le nombre de membres inscrits ;
- Le nombre de membres actifs ;
- Le nombre de nouveaux membres mensuel ;
- Le taux d’abandon à 1 jour et à 7 jours ;
- Le nombre de sessions par membre.
Un tag management (plan de taggage) a aussi été intégré, afin de suivre de façon précise le comportement des utilisateurs et afin de suivre les objectifs de conversion. L’analyse de ces KPIs nous a permis de constater un trop faible engagement des utilisateurs une fois inscrits.
Nous nous sommes donc rapidement posé la question de la valeur perçue du produit, et de la façon de mieux retenir les utilisateurs dans leur expérience de Horsealot.
-

Phase 2 : Interviews utilisateurs
Afin de faire participer les influenceurs et “early adopters” de la plateforme , et de les interroger sur leur expérience d’Horsealot, nous avons organisé avec l’équipe client un focus group collaboratif avec une dizaine de personnes. Cette réunion d’une demi-journée a confirmé notre intuition que nous étions sur la bonne voie avec la Bêta, mais que nous n’avions pas encore trouvé un moyen simple de régler un problème partagé par tous les cavaliers. L’idée d’une orientation sur un module de “Questions” s’est progressivement détachée au fil des échanges.
-

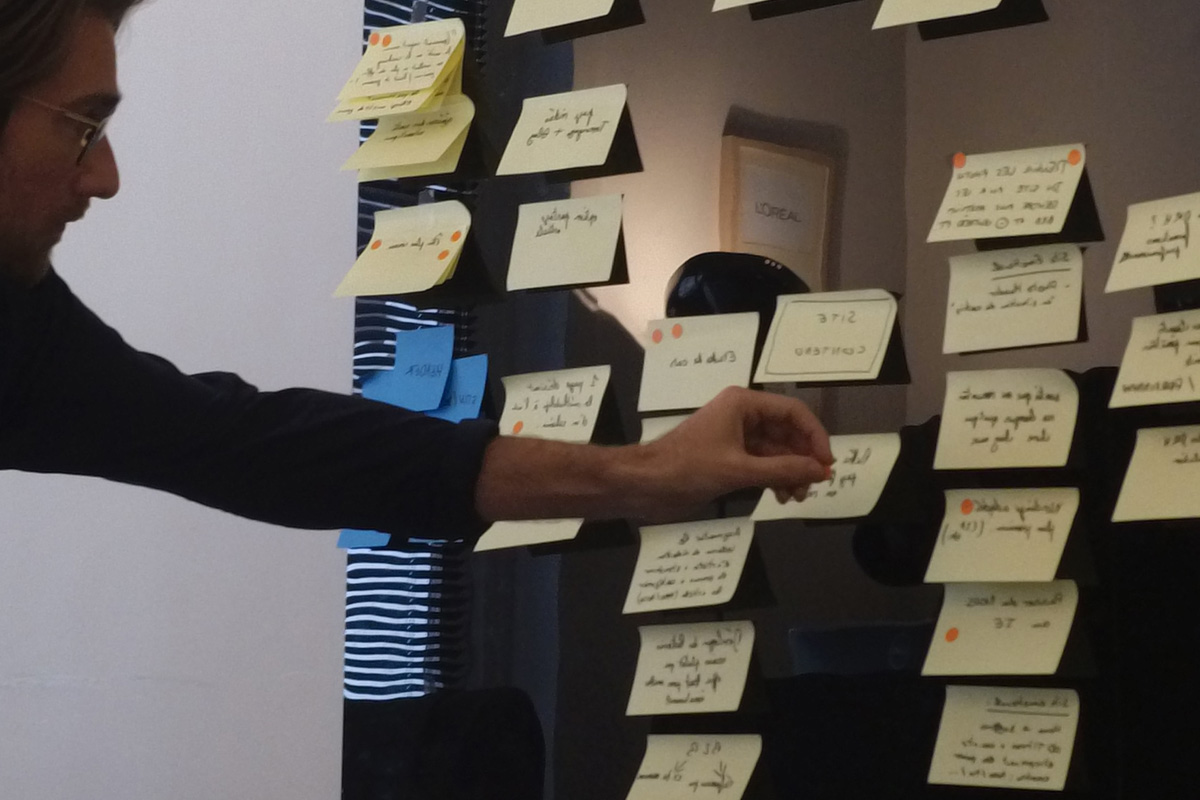
Phase 3 : Idéation
Une fois le focus group réalisé, nous nous sommes réunis en interne avec l’équipe client afin de réfléchir plus précisément à la valeur que nous pourrions apporter avec le module “Questions” pour les cavaliers, dans le cadre d’ateliers.
Nous avons mis en place une forte priorisation des idées afin de ne garder que l'essentiel, et faire évoluer le module Questions avec plus de fonctionnalités sur la base de retours utilisateurs.
En parallèle de cette phase, nous avons décidé de revoir les fonctionnalités existantes trop nombreuses, et de couper certaines d’entre elles, afin de simplifier la compréhension et la lisibilité du produit.
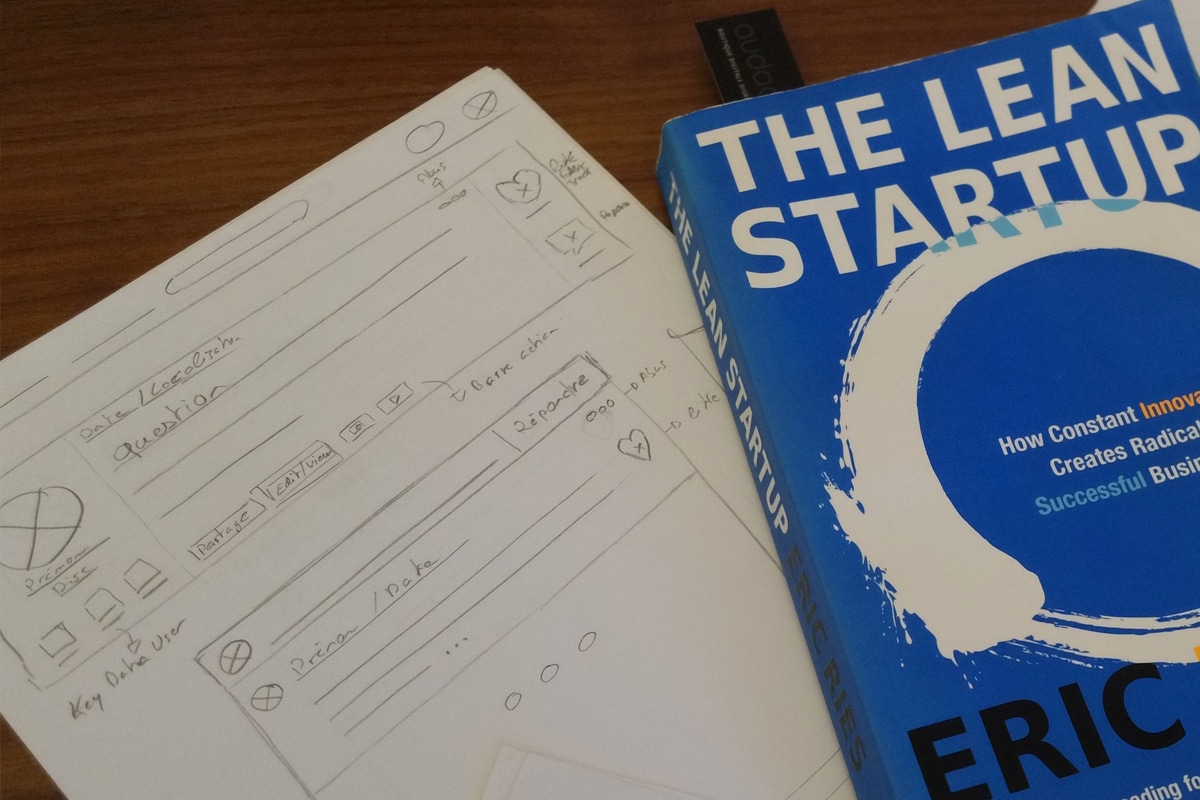
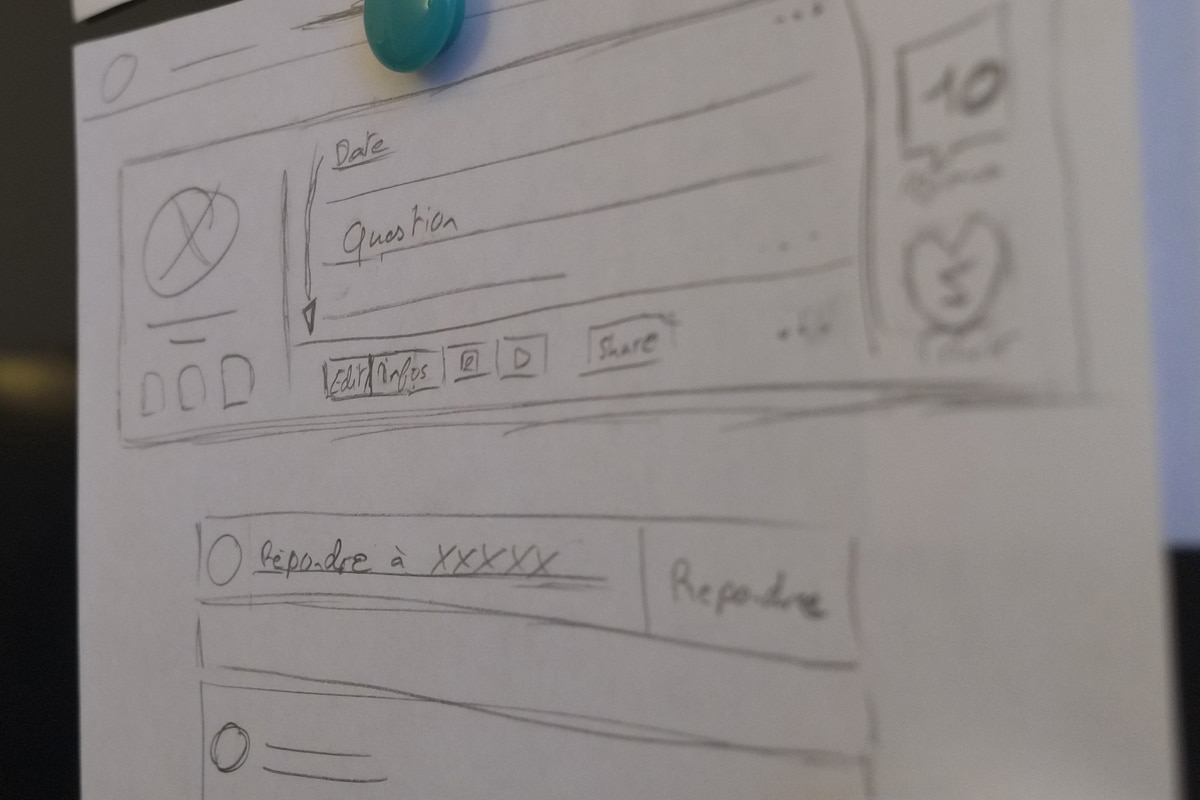
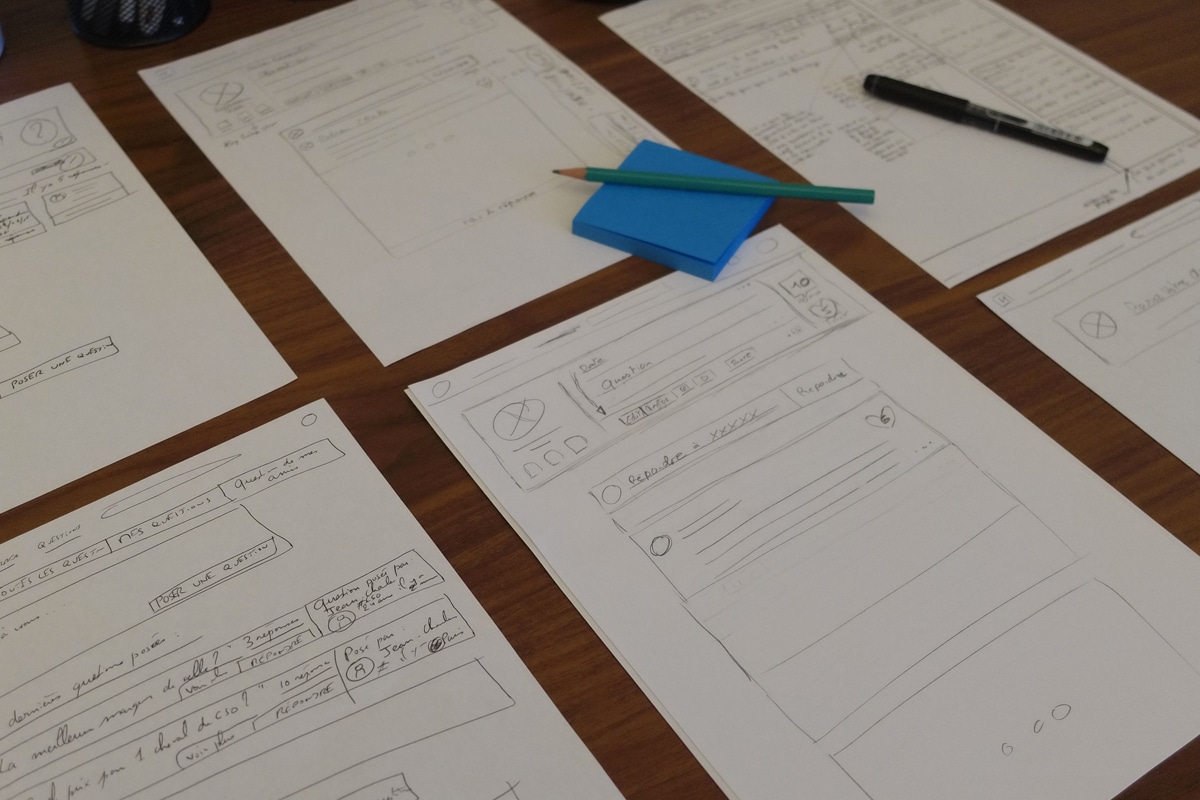
Phase 4 : Test / Design / Prototype
Test du module “Questions”
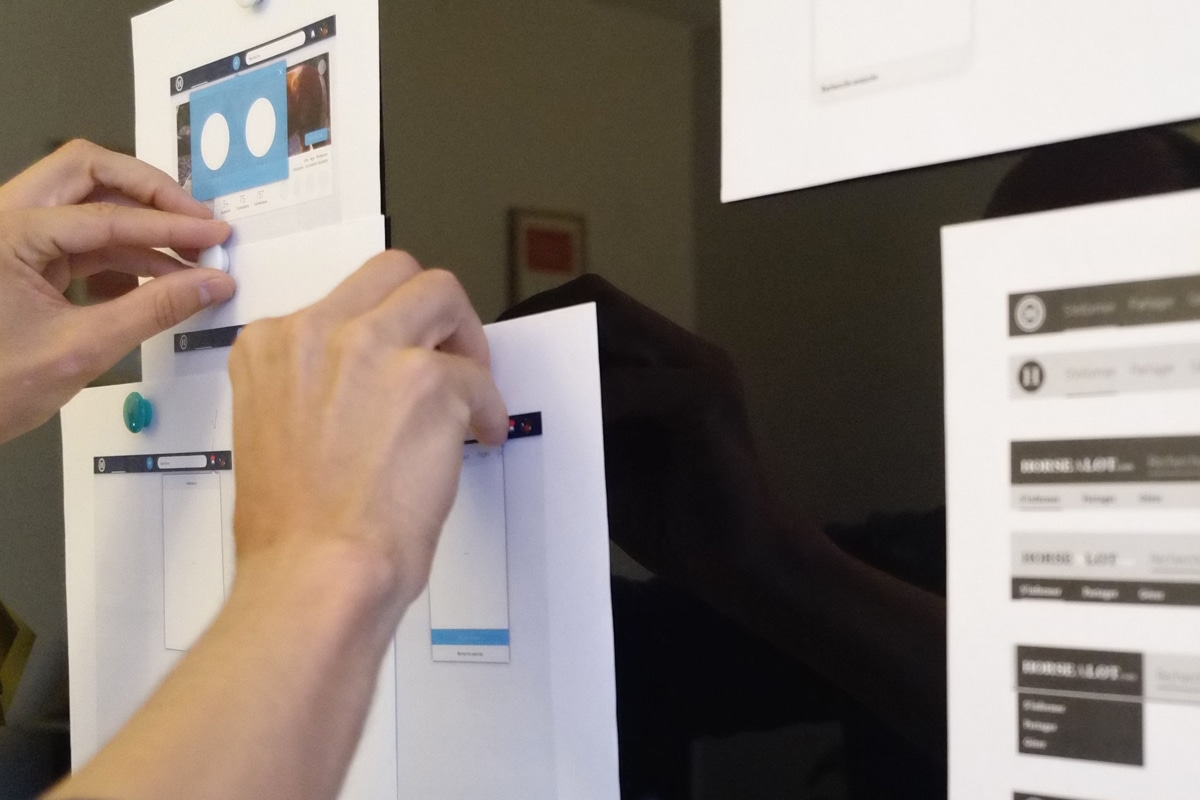
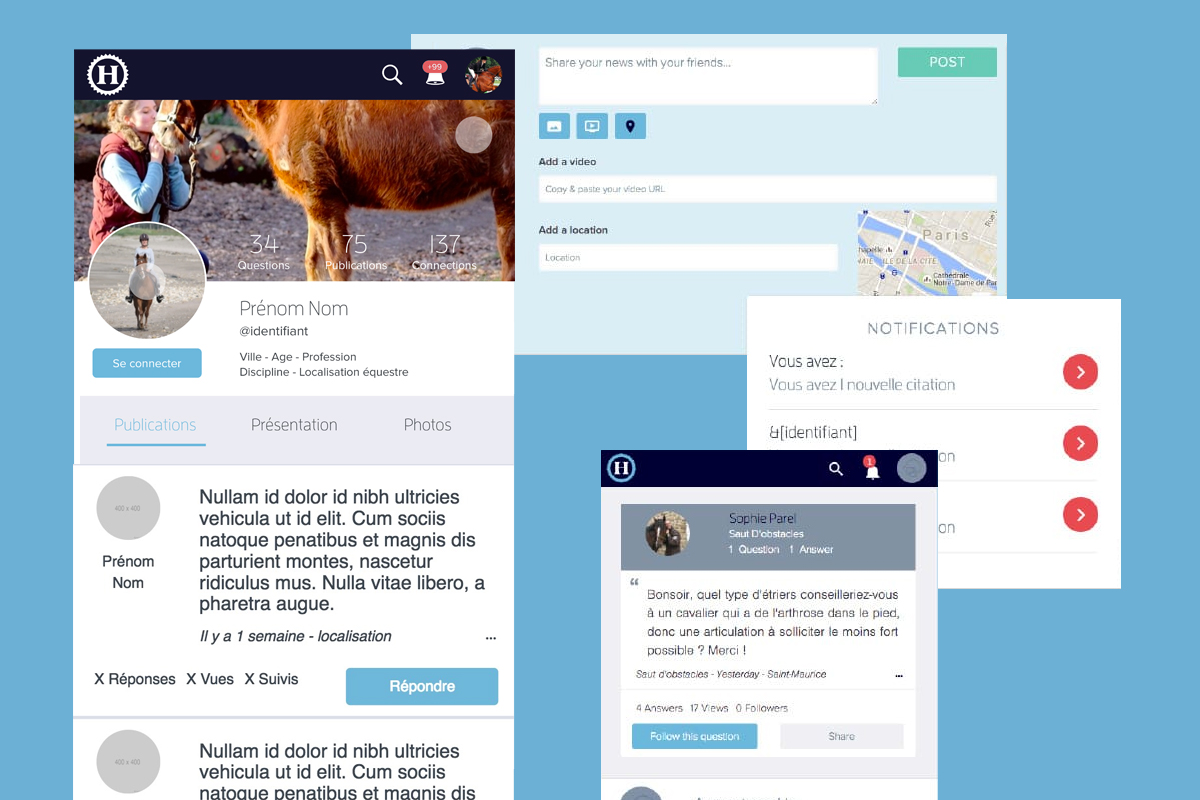
Nous avons mis en place une démarche “lean startup” au cours de cette phase : afin de tester le retour d’utilisateurs au plus vite, nous avons travaillé directement sur Invision en full design sur une version de type application mobile, afin d’obtenir rapidement une version testable sur le terrain. Le prototype a été présenté directement à des cavaliers sur les paddocks.
Implémentation dans le produit
Une fois le test terrain en mobile réalisé, nous avons intégré ce nouveau module à l’intérieur du produit, avec toute la finesse requise, et la rédaction des “users stories”, et le passage aux développeurs.
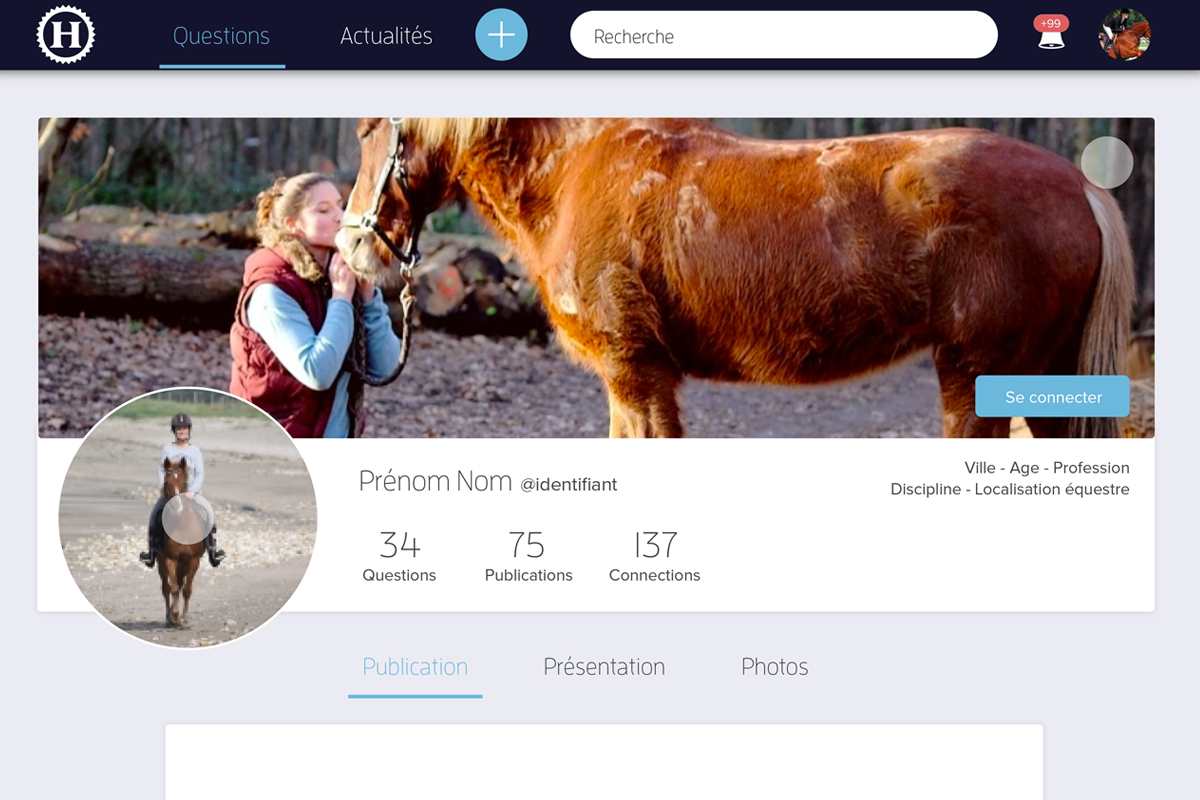
Révision du UI du produit
Nous avons profité de cette période de simplification pour revoir également l’ensemble du UI Kit du produit. Le code front a lui aussi été révisé avec un passage de bootstrap 2 à bootstrap 3. Ce travail a été traité au travers d’un prototype full design en HTML, qui a servi de base de référence pour l'intégration réalisée ensuite par l'équipe technique.
Un besoin en Digital, MarketCom, ou Orga ?
🚀 Vers votre succès