Horsealot.com est une start-up, 1er réseau social du monde de cheval. Le site propose à ses membres de leur faire partager leur vie équestre, et de commercer librement sur internet.
Horsealot (création du produit)
Contexte d'intervention :
Horsealot représente un vrai projet d’innovation. L’idée même du projet n’avait pas été définie avant notre intervention en 2011.
Challenge
“Comment connecter les acteurs du monde équestre entre eux sur une même plateforme et les aider à partager leur passion ?”
Définition du problème à résoudre et de la vision produit
L’aventure Horsealot a commencé par des ateliers d’idéation dont le but était d’échanger de façon structurée et collaborative, afin d' identifier un problème concret à résoudre sur le marché équestre, en mobilisant le digital.
Avant de démarrer les premiers ateliers, Audacy a conduit des études préliminaires :
- Une étude de marché sur le domaine équestre en France et à l’international (nombre de licenciés des fédérations, étude sur les disciplines équestres, les métiers, et globalement sur le marché équestre sur internet) ;
- Une étude concurrentielle, afin de dresser un panorama exhaustif des offres innovantes existantes sur le marché.
-

Sur la base de ces travaux préparatoires, nous avons organisé avec l’équipe client des ateliers d’idéation, afin de proposer des idées différenciantes de produits digitaux, qui pourraient disrupter le marché équestre. Tour à tour, nous avons donc :
- Défini ensemble la stratégie, la vision, et la personnalité du produit imaginé à l’aide d’ateliers collaboratifs ;
- Produit des études comparatives sur les business models possibles sur ce type de plateforme ;
- Produit des "Persona", des mapping d’influence entre les populations cibles ;
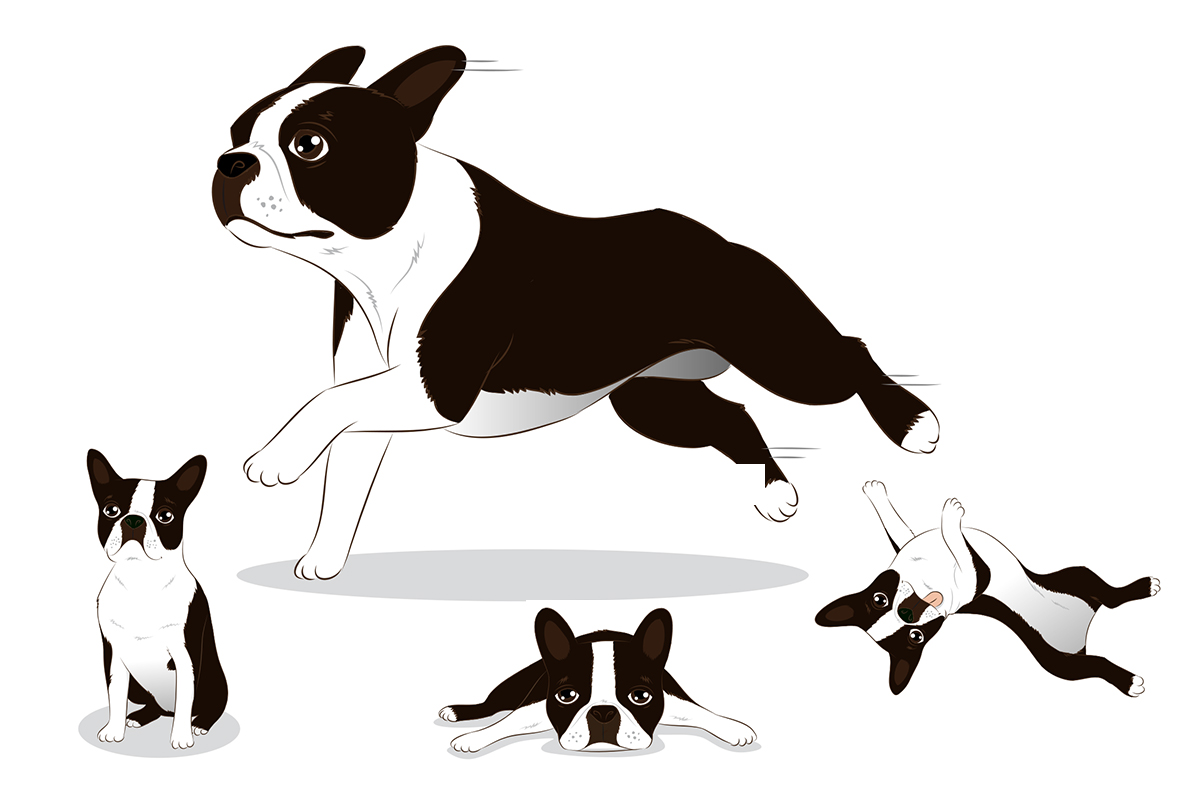
- Mené une étude sur le nom du produit : une vingtaine de noms ont été imaginés et proposés au client, pour aboutir au nom "Horsealot" (un nom court et adapté à l’international) et défini une mascotte, un petit chien au nom d’Aston, pour le site.
-

Le constat que nous avons fait ensemble est qu’il n’existait pas en 2011 de plateforme communautaire structurée et moderne sur ce secteur, pouvant connecter les acteurs du monde du cheval entre eux : cavaliers, passionnés, professionnels, marques, etc. Mais aussi aucun outil digital permettant une gestion collaborative de son cheval dans la plateforme (avec les nombreux acteurs intervenant régulièrement dans le suivi santé et l'entraînement d’un cheval).
Sur ces constats d’ "outcomes" manquants, nous avons donc :
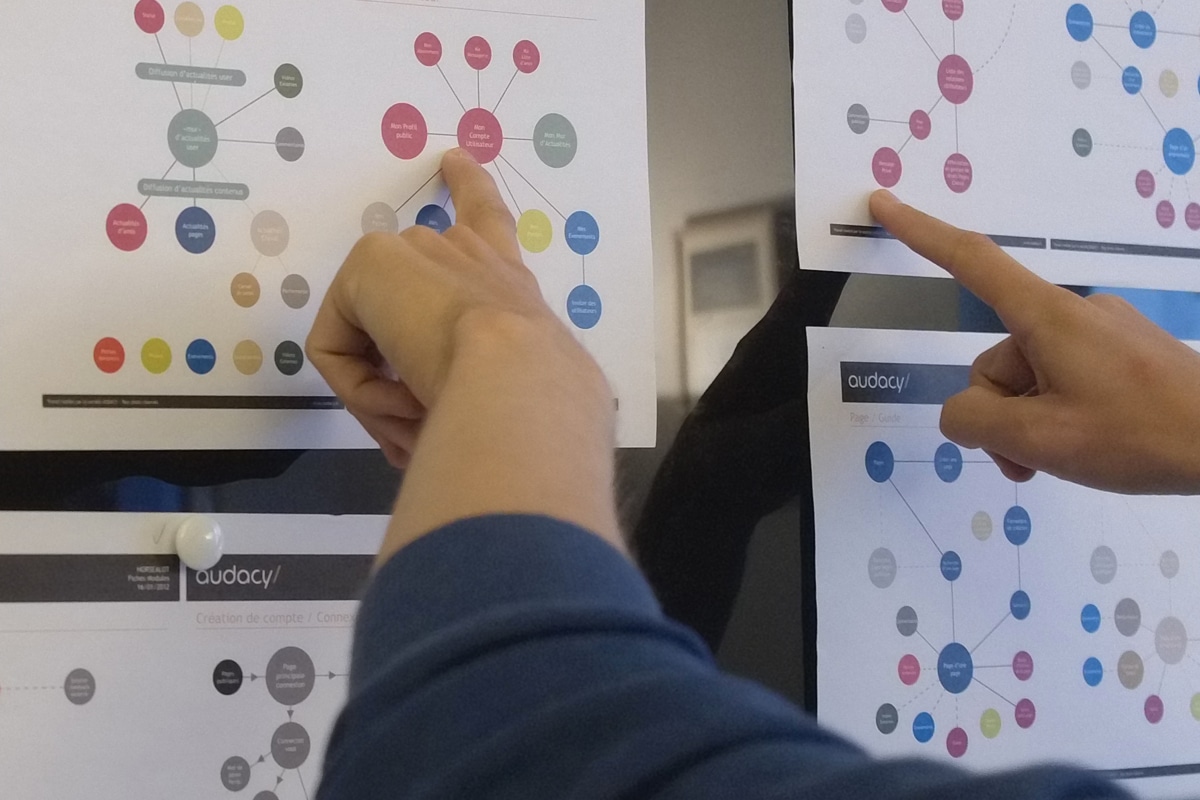
- Défini un ensemble de fonctionnalités utiles ;
- Réalisé un "mind mapping" des micro-actions de ces fonctionnalités ;
- Défini les points d’interactions entre les fonctionnalités ;
- Structuré le "user flow" global du projet ;
Design et Prototype du nouveau produit
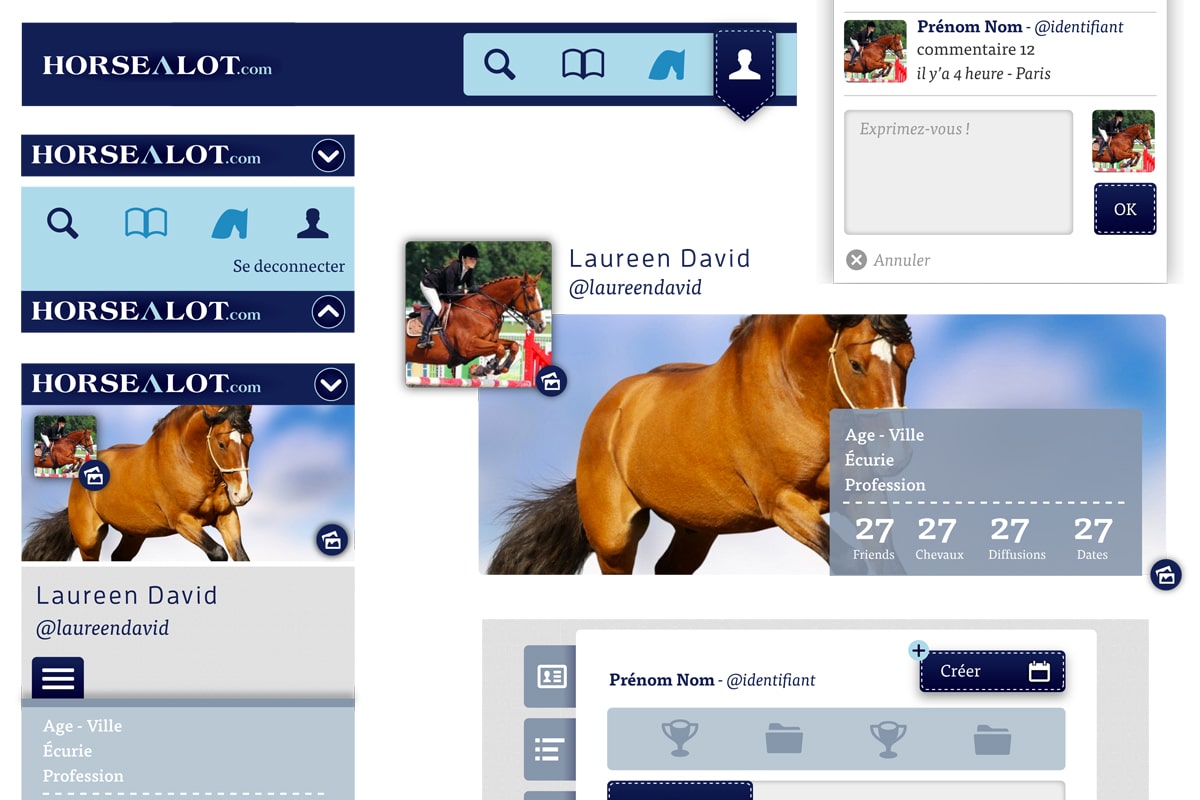
Une fois la vision produit et le nom du projet définis, nous avons travaillé le branding du projet. Une guideline de marque a été construite, comprenant :
- Un logotype reprenant les flots des compétitions équestres, avec une typographie slab forte en personnalité ;
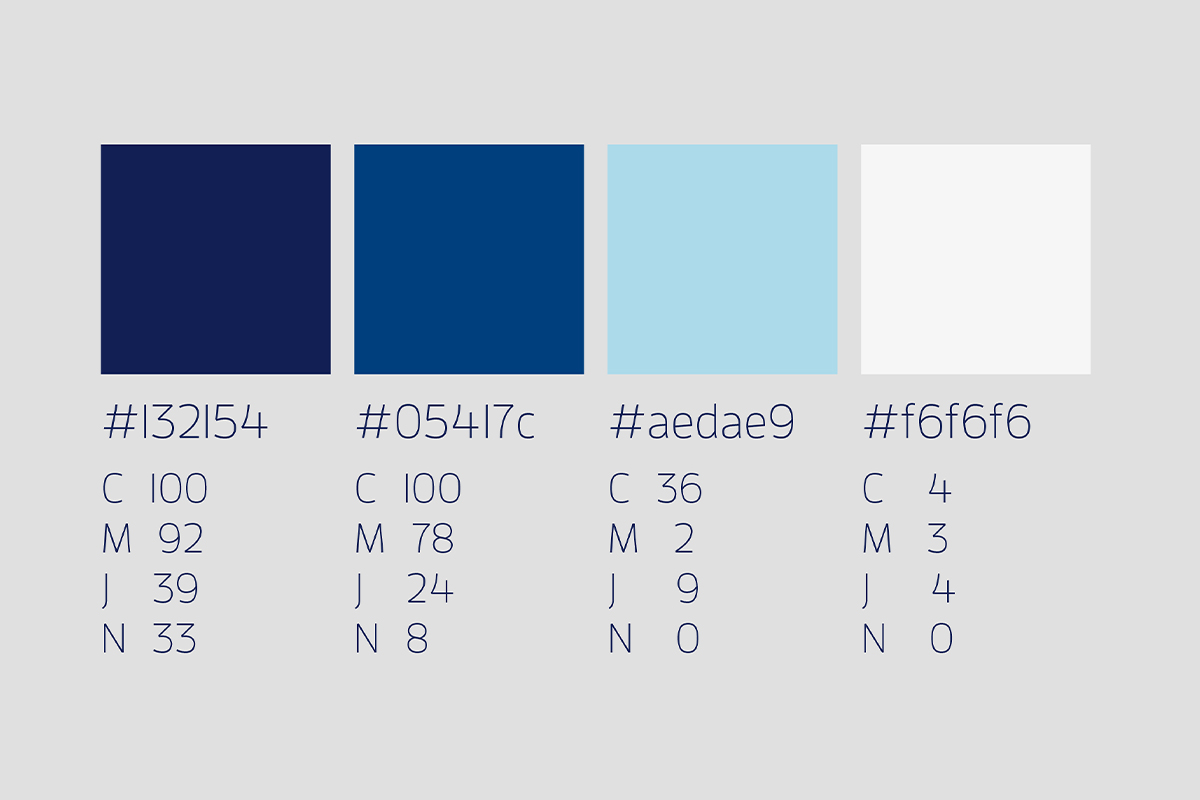
- Un schéma de couleurs ;
- Une déclinaison de logos en fonction du support, et de favicons visuels pour une optimisation de visibilité sur les réseaux sociaux et sur mobile ;
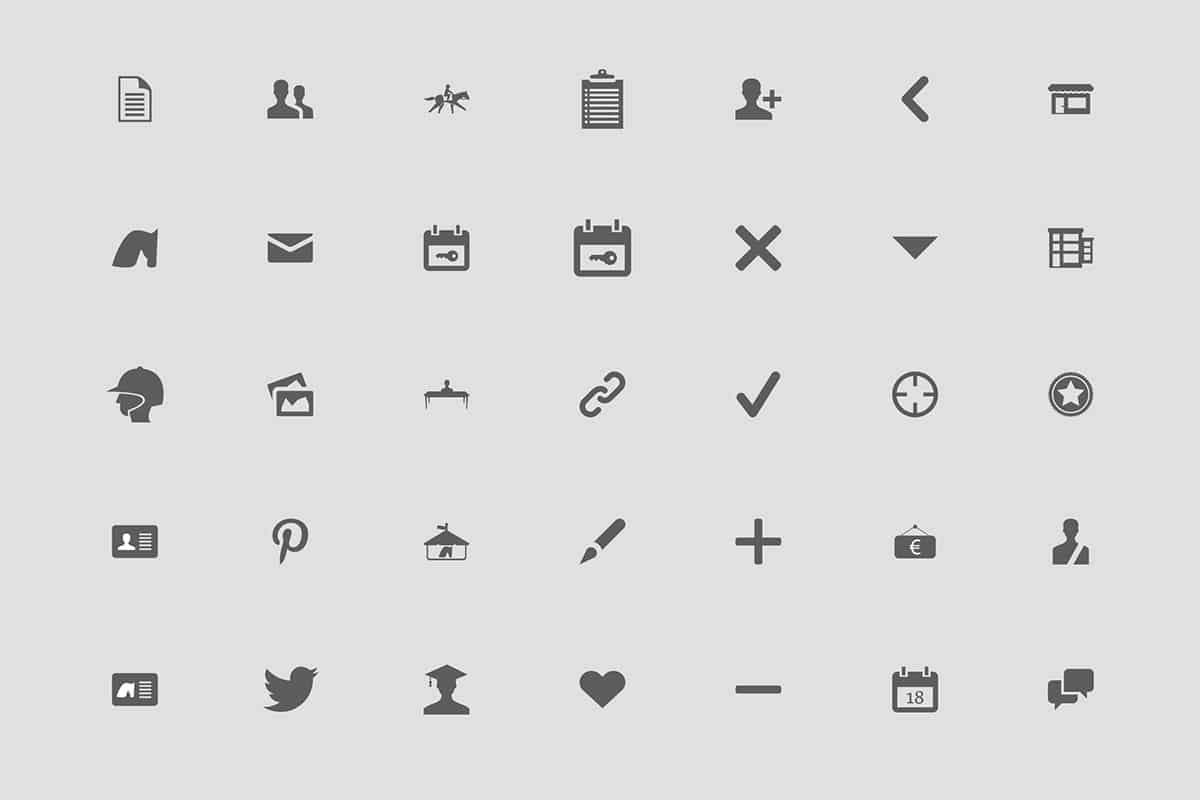
- La création d’une bibliothèque d’icônes personnalisées, utilisables sur l’ensemble des supports ;
- La création d’illustrations originales pour un petit personnage, mascotte de Horsealot, Aston, véritable guide des membres sur le site horsealot.com.
-

Définition de l’UX Desktop/Tablet/Mobile
Audacy a mené un travail d’ Expérience Utilisateur et a produit plus de 100 templates “grisés” à l’aide d’un prototype sur Invision, avec une démarche “mobile first”, dont : un parcours complet d’on-boarding, une gestion du profil utilisateur et des ses paramètres, des fiches cavaliers, des fiches cheval, des sections de gestion de cheval, des fiches de pages pro, un fil d’actualités. Cette phase a duré six semaines.
-

Définition de l’UI Desktop/Tablet/Mobile
Une fois le prototype grisé finalisé et validé par le client, nous avons conçu le design d’interface du projet à travers un “UI Kit”. Nous avons ensuite fait habiller le prototype grisé sur la base de ce UI Kit afin d'affiner chaque composant et de déceler les problématiques UX attachés à cet habillage visuel.
Accompagnement et suivi de la phase de développement
Nous avons rédigé les règles fonctionnelles du produit (“user stories”) et rédigé des recommandations techniques, afin d’aider le client dans la sélection d’un prestataire technique back-end. Une fois le prestataire sélectionné par le client, nous avons accompagné le client et les développeurs (dans le cadre d'une mission de "Product Owner") pour garantir le respect de la vision stratégique, des règles fonctionnelles et du design, mais également la qualité du code produit.
Un besoin en Digital, MarketCom, ou Orga ?
🚀 Vers votre succès