Tendances UI/UX 2024 : Le futur du design digital
Le digital est devenu la nouvelle frontière du monde du design. Dans un univers où nos vies se déroulent en ligne, la manière dont nous vivons ces interactions est devenue primordiale. Ce qui était autrefois une question de fonctionnalité doit maintenant plaire visuellement et faciliter l’usage. Alors que les écosystèmes numériques s’étendent, le design et les processus UI/UX ont aussi évolué pour répondre aux nouvelles demandes de la technologie et de ses utilisateurs. Cet article explore les tendances de design d’interface utilisateur qui domineront 2024 et définiront les meilleures pratiques UI/UX.
20 tendances de design UI et UX pour 2024
- Microinteractions : Des animations subtiles rendent les activités en ligne plus interactives et significatives. Les microinteractions sont de petites animations qui enrichissent l’expérience utilisateur en fournissant un retour immédiat sur leurs actions.
Exemple : Dans une application de messagerie, l’icône de « message envoyé » qui s’anime brièvement.
- Néomorphisme : Le néomorphisme combine des éléments de design skeuomorphique et plat pour créer des interfaces riches et intuitives avec des ombres et lumières subtiles.
Exemple : Un bouton de lecture dans une application musicale qui semble s’enfoncer lorsque vous appuyez dessus.
- Interface Utilisateur Vocale (VUI) : Permet des interactions plus intuitives et accessibles grâce à la commande vocale. Les VUI permettent aux utilisateurs d’interagir avec les applications via la voix, rendant l’expérience plus naturelle.
Exemple : Un assistant de cuisine intelligent qui propose des recettes après avoir entendu les ingrédients disponibles.
- Design Émotionnel : Vise à susciter des réactions spécifiques à travers des éléments esthétiques et interactifs. Cette approche cherche à susciter des émotions spécifiques à travers le design pour créer une connexion plus profonde avec l’utilisateur.
Exemple : Un site de bien-être qui change de thème et de musique en fonction de l’humeur de l’utilisateur.
- Navigation basée sur les gestes : Favorise une interaction fluide sur les appareils tactiles. Elle remplace les boutons traditionnels par des gestes tactiles comme les swipes et les pinces, pour une navigation plus fluide.
Exemple : Naviguer entre les photos d’une galerie en balayant l’écran.

- Parcours utilisateur personnalisés : Expériences sur mesure augmentant la fidélité et le sentiment d’appartenance. Les parcours sont adaptés en fonction des préférences et comportements de l’utilisateur, offrant une expérience sur mesure.
Exemple : Une plateforme de streaming vidéo qui recommande des films basés sur les historiques de visionnage.
- Réalité Augmentée (AR) : Intègre des informations numériques au monde physique pour une expérience immersive. L’AR superpose des informations numériques au monde réel, offrant des expériences immersives et interactives.
Exemple : Une application de meubles qui permet de visualiser les produits dans son propre espace de vie.
- Gamification : Intègre des éléments ludiques pour augmenter l’attraction et la rétention des clients. Intégration d’éléments ludiques dans des applications non ludiques pour engager et retenir les utilisateurs.
Exemple : Un programme d’apprentissage de langue avec des points, niveaux, et badges à débloquer.
- Authentification biométrique : Remplace les mots de passe traditionnels pour une expérience utilisateur sécurisée et fluide. Utilisation de caractéristiques biologiques, comme les empreintes digitales ou la reconnaissance faciale, pour sécuriser l’accès aux applications.
Exemple : Déverrouillage d’une application bancaire via reconnaissance faciale.

- 3D : Incorporation d’éléments 3D pour donner de la profondeur et de la perspective aux interfaces.
Exemple : Visualisation de produits en 3D sur un site e-commerce.
- Design Vert : Incorporation d’éléments 3D pour donner de la profondeur et de la perspective aux interfaces.
Exemple : Visualisation de produits en 3D sur un site e-commerce.
- Visualisation des données : Présentation des données complexes de manière visuelle pour faciliter la compréhension et l’engagement.
Exemple : Des infographies interactives sur une application d’actualités financières.
- Design en mouvement : Intégration d’animations et de transitions fluides pour dynamiser l’expérience utilisateur.
Exemple : Animation de chargement ludique sur une application de jeu.
- Intégration de l’IA : Utilisation de l’intelligence artificielle pour personnaliser les interactions et prédictions basées sur le comportement de l’utilisateur.
Exemple : Recommandations personnalisées de produits sur un site e-commerce.
- Accessibilité : Conception de produits numériques inclusifs, accessibles aux personnes handicapées ou ayant des besoins spécifiques.
Exemple : Site web avec options de lecture d’écran et navigation au clavier.

- Mode Sombre : Réduit la fatigue oculaire et offre une esthétique élégante. Une option de thème sombre pour réduire la fatigue oculaire et économiser la batterie des appareils.
Exemple : Mode sombre automatique dans une application de lecture selon l’heure du jour.
- Applications Web Progressives (PWA) : Combinaison des fonctionnalités des applications natives et des avantages du web. Des applications web qui offrent une expérience similaire aux applications natives, y compris la fonctionnalité hors ligne.
Exemple : Une version PWA d’un service de messagerie instantanée.
- Design centré sur l’humain : Place l’utilisateur au cœur de chaque décision de design. avec une priorisation des besoins et préférences de l’utilisateur dans le processus de conception.
Exemple : Interface d’une application médicale conçue autour des feedbacks des patients.
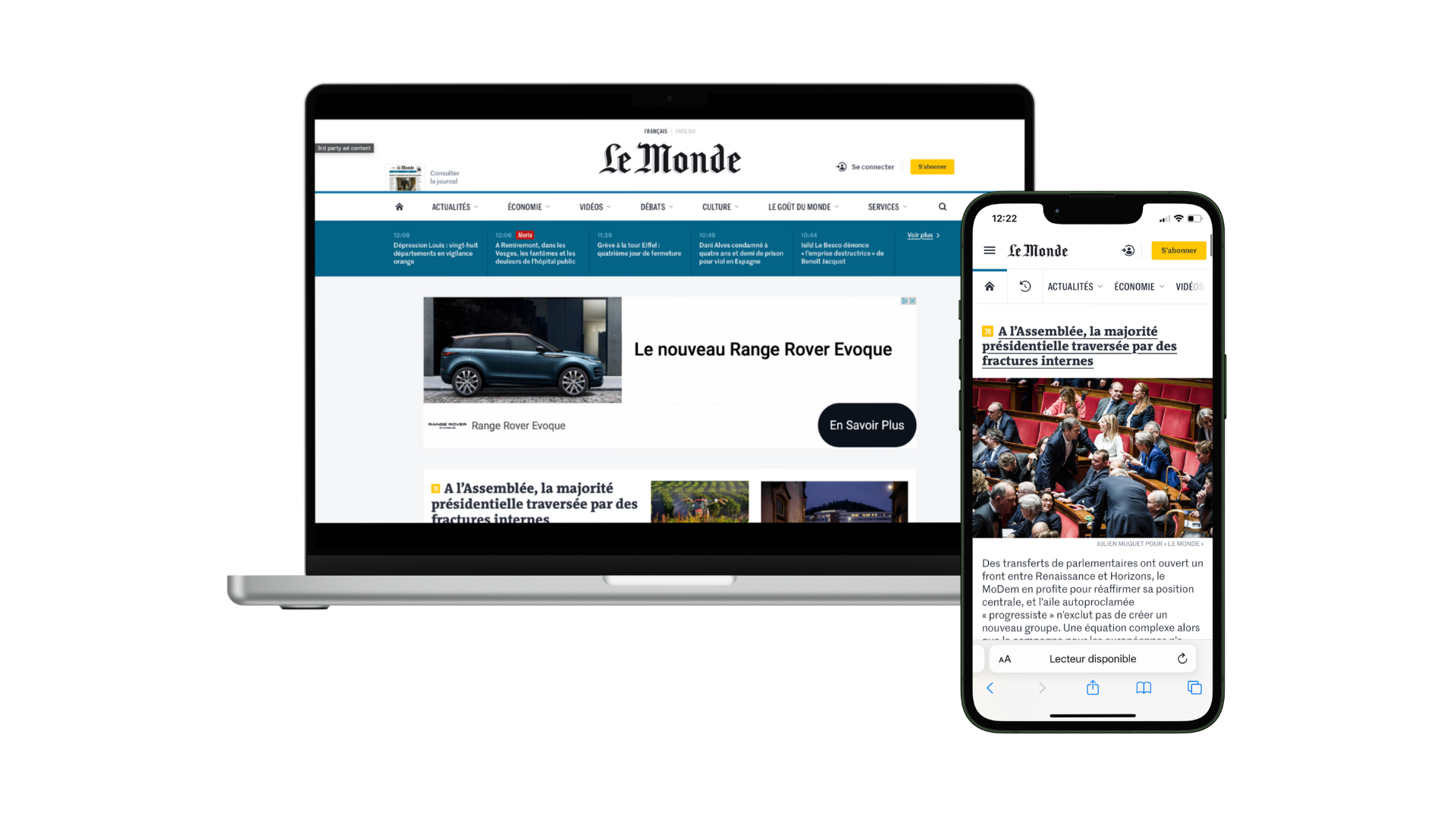
- Conception intégrée : Assure une expérience fluide et réactive sur tous les appareils. Développement de produits numériques réactifs et agnostiques de la plateforme pour une expérience utilisateur cohérente sur tous les appareils.
Exemple : Un site d’actualités qui s’adapte parfaitement à la taille de l’écran du dispositif.

- Design éthique : Intègre des considérations éthiques dans le processus de design pour construire la confiance. Intégration de considérations éthiques dans la conception pour promouvoir la transparence et la confiance.
Exemple : Moteur de recherche qui met en avant sa politique de non-suivi des utilisateurs.
- Bonus : IA générative : Transforme les interfaces conversationnelles et le processus de design. L’utilisation de l’IA pour générer des contenus et interfaces dynamiques, personnalisant l’expérience utilisateur en temps réel.
Exemple : Un chatbot qui adapte ses réponses en fonction du style de communication de l’utilisateur.
Conclusion
Le monde du design UI/UX en 2024 promet d’être dynamique et passionnant. Des expériences qui transcendent l’ordinaire sont en cours de création, du charme tactile du néomorphisme au potentiel immersif de la réalité augmentée. Nous attendons avec impatience de voir comment ces tendances redéfiniront l’interaction utilisateur avec la technologie.
Vous souhaitez être accompagné.e dans un projet UX / UI ?
RÉSERVER VOTRE CALL