Rédaction Web – Notre vision
La rédaction de contenus textes web constitue un nouveau métier dans le monde digital. Les institutions, associations, collectivités publiques, professions libérales, et autres sociétés prennent conscience de son importance, et ouvrent même des postes de rédacteur web au sein de leur organisation. "Référencement sur internet", "SEO", "place dans les moteurs de recherche", sont des expressions largement entendues lorsque l'on s'intéresse à cette notion de conception-rédaction web. La plupart des organisations souhaitent en effet voir figurer leur site internet en première position de Google sur les mots-clefs les plus communs.
Plus qu’un outil de référencement, nous considérons la rédaction web comme un gage de qualité et de cohérence d’une communication digitale. Le propos écrit est un peu la colonne vertébrale d’un site web, et le moyen le plus direct de donner du sens à une communication. Le ton utilisé, le style du vocabulaire, le “phrasé”, l’accroche sont autant de paramètres à définir en amont de toute conception éditoriale sur internet. On peut même parler de “stratégie de contenu texte web”.
Concevez votre stratégie éditoriale
Plus que de la rédaction web mécanique et de volume, la stratégie éditoriale vise à donner de l’âme, et de la personnalité à un site internet. Elle est pensée bien en amont de la conception graphique du site. Au sein d’Audacy, au moment de concevoir la stratégie digitale globale d’un site web donné, nous définissons les objectifs de la communication que nous concevons, et les moyens de “toucher” l’audience définie. Vient ensuite la définition de la stratégie digitale éditoriale, qui reflétera à travers les mots la stratégie conçue. L’identité visuelle et la charte graphique du site doivent évidemment être en lien avec le propos.
Une stratégie éditoriale reflétant l’identité visuelle
La difficulté principale réside dans l’équilibre et la cohérence globale d’un site web entre son identité visuelle, sa charte graphique, son ergonomie, sa navigation, et les propos qui y sont défendus. C’est là que se trouve le plus grand chantier pour une agence digitale telle qu’Audacy, qui doit y veiller constamment, à chaque étape d’un projet digital. Lors de la constitution d’un site corporate, d’un site vitrine, d’un site e-commerce, ou d’une plateforme sur-mesure, cette exigence est omniprésente.
Donner de l’émotion à travers les mots
En naviguant sur un site internet, l’internaute fait une nouvelle expérience. On peut même parler d’émotion : en découvrant une charte graphique novatrice, en lisant des propos soutenant une thèse spécifique, l’internaute ressent un message. Ce message doit être étoffé, précisé, structuré, afin que ce dernier le comprenne de la façon la plus limpide possible. C’est tout l’art de créer des contenus web adaptés, compréhensibles et lisibles, répondant à la contrainte majeure d’internet : convaincre en quelques secondes.
Convaincre en quelques secondes
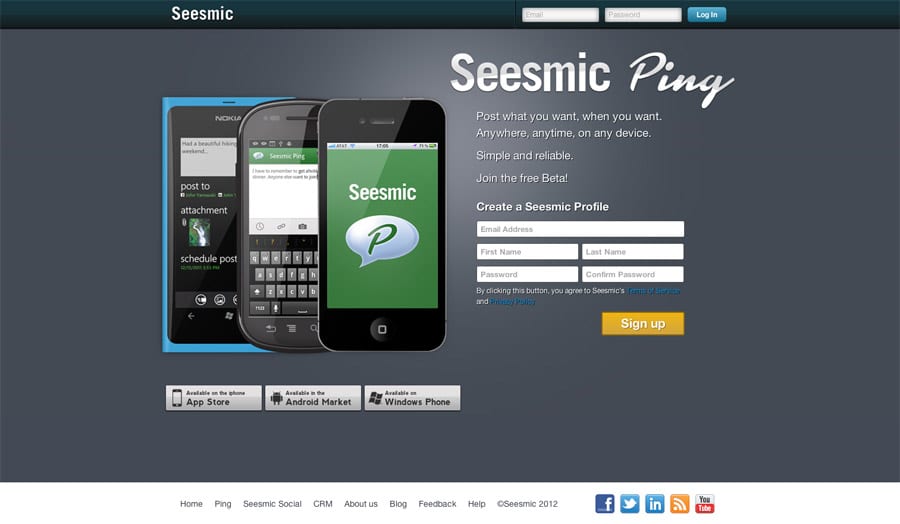
Les internautes savent ce qu’ils recherchent, et veulent le trouver très rapidement. Si, en moins de 20 secondes, ils ne le trouvent pas, ils sortent du site. Afin de réussir à capter l’internaute en moins de 20 secondes, la stratégie globale du site doit avoir répondu à des objectifs précis. Tous les éléments du “puzzle web” doivent s’imbriquer et retenir l’attention : ligne graphique innovante et claire, rapidité d’acquisition de l’information, fluidité de navigation, plaisir à naviguer sur le site, et enfin une rédaction web de qualité. Par opposition à la ligne graphique (parfois faisant écho à l’inconscient), le texte est plus souvent consciemment ressenti et interprété, et c’est donc sur cet élément que chaque concepteur de site doit mettre le plus d’attention. L’exemple de Seesmic est parlant : le contenu de la page d’accueil est sobre, simple, bien construit, et va directement à l’essentiel : nous comprenons aisément la proposition de valeur que nous offre la société, avec le moins de mots possibles. Le site en gagne en lisibilité, en lecture et en plaisir : il est simple à comprendre. À cela s’ajoute évidemment la nécessité que les propos du site soient utiles et convaincants.

Découvrir le site Seesmic
L’empathie
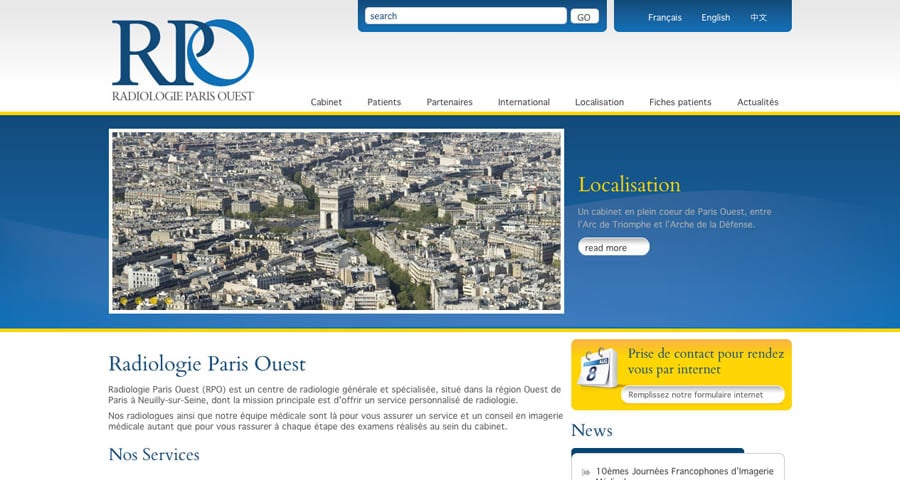
Il n’y a rien de plus agréable sur internet qu’un contenu qui parle de lui-même. Et c’est sûrement de cette manière que l’on peut vraiment juger de la qualité rédactionnelle d’un site (rédaction web) : il faut qu’il soit proche de son auditoire, et en quelque sorte qu’il “s’entende”. Pour remplir cet objectif, il faut nécessairement se mettre à la place de l’internaute cible, et comprendre ce qu’il aimerait entendre.. Sans cette empathie, le contenu ne rencontrera jamais son audience, et ne sera pas ou trop peu lu. Prenons l’exemple du cabinet de radiologie RPO, Radiologie Paris Ouest. Ce cabinet de radiologie livre des informations utiles à son audience : les patients. Observez la tonalité des propos, qui ont été conçus pour être lus par des patients, dont le besoin principal est d’être accompagné lors d’un examen de radiologie.

Découvrir le site RadiologieParisOuest
La mise en page
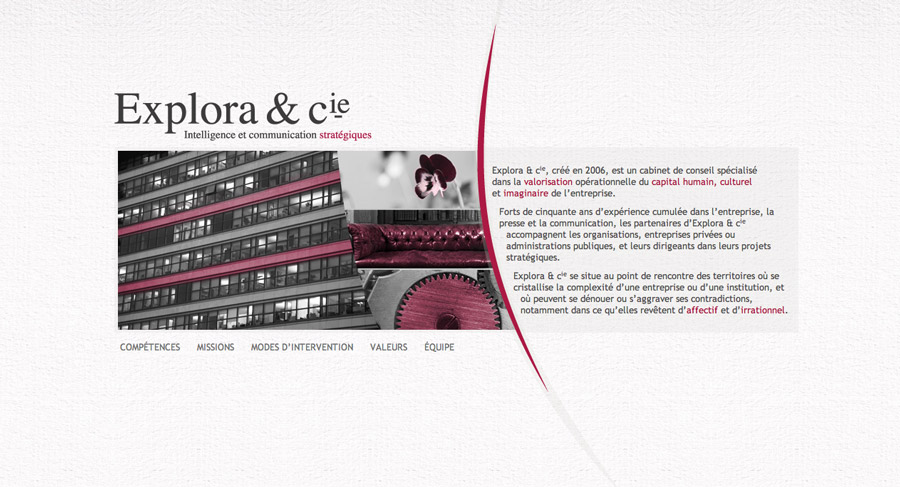
Également un élément central d’une rédaction web réussie, la mise en page des propos aide souvent à mieux assimiler et à “digérer” les propositions d’un site web. C’est aussi un bon moyen d’attirer l’oeil de l’internaute vers une zone, volontairement (stratégie “eye-catching”). Au sein d’audacy, nous privilégions des contenus textes concis et bien structurés à de longues phrases incohérentes et noyant le sens : blocs de textes créés par notre équipe graphique, mise en avant de certaines expressions ou de certains titres, jeux de mots sont plusieurs façons d’attirer les yeux des utilisateurs sur certaines idées. La construction du propos est une longue marche, et la rédaction sur internet ne laisse pas de place à des contenus mal élaborés. Il faut toucher directement son audience, et les moteurs de recherche. Prenons comme exemple le site de la société Explora & Cie. Une attention particulière à été portée à la mise en page des pages web de cette société de conseil : l’utilisation de mots calligraphiés a permis de mettre en valeur d’une façon appropriée (spécificité sectorielle) les titres du propos.

Découvrir le site Explora & Cie
Un contenu web revu et corrigé
Nous mettons aussi constamment l’accent sur l’orthographe, la grammaire, la syntaxe et la ponctuation des réalisations éditoriales web. Nous voyons trop souvent de sites écrits rapidement, laissant place aux nombreuses fautes de français, et autres coquilles. Les coquilles sont souvent nombreuses et presque normales sur un site web, vu que le contenu est écrit par l’intermédiaire d’un clavier. Il faut donc prendre le temps de vérifier pendant de longues heures ses contenus rédactionnels, afin de rayer de son site les éventuelles fautes de frappe. Sans oublier que la première chose qui frappera les internautes sera la belle coquille ou la belle faute de français !