Dossier : Le “responsive design”
L'optimisation de votre site internet sur toutes vos plateformes
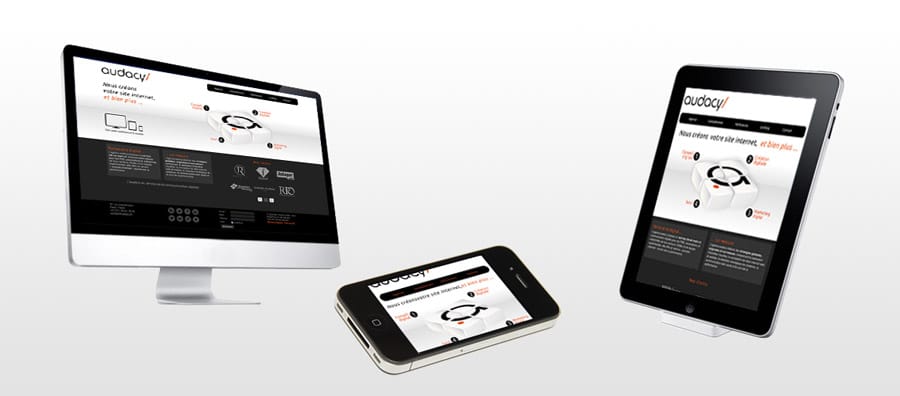
Le "responsive design" est une technique basée sur le couple de language HTML 5/ CSS3 qui permet de créer des sites qui s'adaptent à la plateforme de navigation de l'internaute. Autrement dit, que vous soyez sur un smartphone, une tablette, un notebook ou un poste fixe avec écran 30 pouces, le site internet proposera une ergonomie de page adaptée à cet écran.
Le “responsive design” est la réponse pour adapter un site internet à la multiplicité croissante des plateformes de navigation internet dont les résolutions varient de 2 à 30 pouces.
L’intérêt du responsive design repose sur une optimisation de chaque lecture sur l’ensemble des contenus du site :
- Les éléments de navigation restent “clickables” naturellement, sans nécessité de zoom, aussi bien sur une tablette ou un smartphone avec écran tactile ;
- Dans le responsive design, les images de contenu s’adaptent à la largeur de l’écran, quelle que soit sa taille, jusqu’à la résolution maximum proposée, permettant ainsi aux écrans 30′ de ne pas voir des images en timbres postes ou des images pixelisées ;
- Les contenus textes restent lisibles et s’adaptent aux réglages de l’utilisateur ;
- La structure des contenus peut être personnalisée pour chaque plateforme, en affichant un menu différent, mais il est aussi possible de simplifier une page en retirant des blocs, ce qui garantit une efficacité du référencement qui ne se répartira pas sur plusieurs URL pour un même contenu.

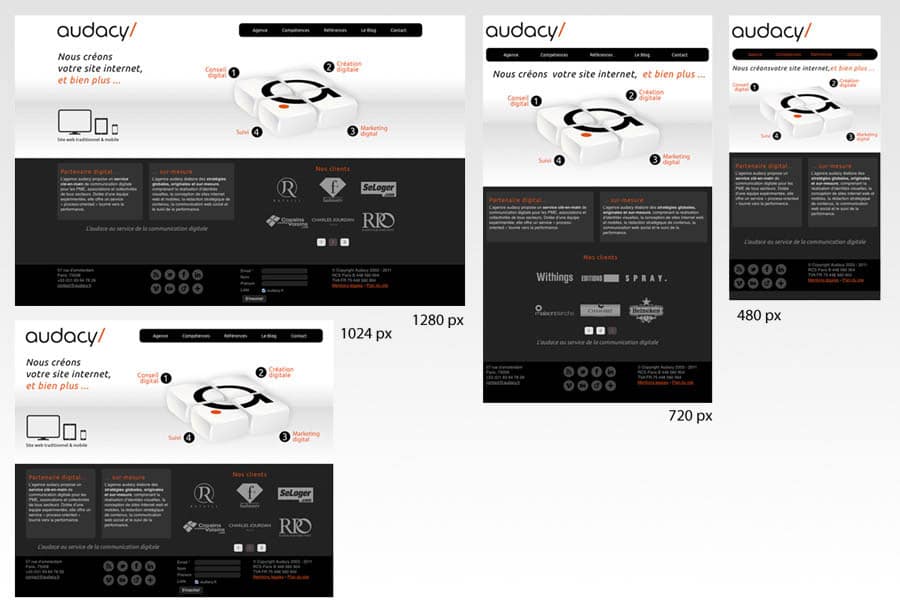
Pour illustrer ce propos, prenons comme exemple le site responive design d’Audacy
- Les écrans larges bénéficient d’un site optimisé pour les écrans de 1280px permettant de profiter d’images de 900 px sur le portfolio ;
- Les tablettes profitent de l’ensemble des contenus du site mais avec une ergonomie adaptée pour une navigation en hauteur de 720px de large ;
- Les smartphones bénéficient d’un contenu spécifique optimisé, limité au minimum vital, pour une lecture en déplacement. Deux résolutions sont définies : une pour la lecture en largeur (320px) et une en hauteur (240px).

Cette technique de responsive design vient concurrencer la mise en place de sites “mobiles”, qui nécessitent le déploiement complet d’une solution de gestion de contenu et la mise en place de sous-domaines.
En parallèle de cette technique responsive design liée à la mise en page des contenus pour support mobiles, il est désormais possible de profiter des fonctionnalités tactiles des smartphones et tablettes. En effet, des versions mobiles des librairies javascript voient le jour, permettant l’utilisation d’outils de navigation non plus au click, mais au déplacement des doigts.