Pourquoi l’UX Writing est-il essentiel pour la réussite de votre projet UX design ?
Prenez conscience de l’impact de la structure des textes sur l’UX avec l’UX writing
La structure des titres h1, h2, h3 etc., des paragraphes, la longueur des textes, ou encore la décision d’opter pour une ou plusieurs colonnes sur une page, ont un impact sur les hypothèses retenues pour l’architecture d’information, le prototype, et au final l’ensemble de l’UX. On parle ainsi d’ UX writing pour désigner les contenus textes qui orientent les parcours utilisateurs sur un projet digital UX design.
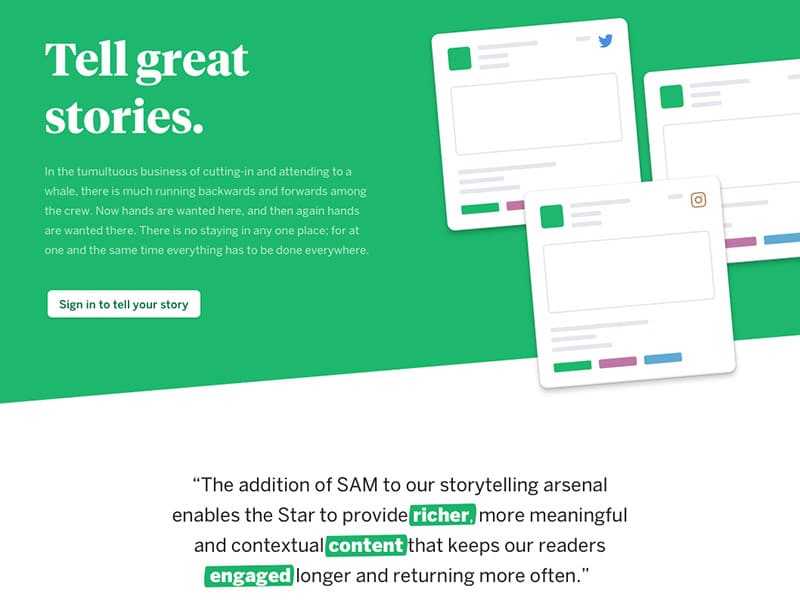
Prenez l’exemple d’une page d’accueil. La typologie des textes du menu transmet un émotionnel spécifique au projet. La structure et la longueur du slogan principal, positionné la plupart du temps sur la cover de la “home”, va permettre à l’utilisateur de plus ou moins bien comprendre l’objet du site. La taille des typographies, le choix d’utiliser deux lignes ou non, ou encore l’utilisation de l’italique ou du gras, vont donner du relief à la page. Le positionnement des textes sur les “cards” de la page d’accueil vont aussi influer sur la lisibilité de la page d’accueil. Notez aussi que pour que tous ces choix soient efficaces, ils devront s’aligner avec la stratégie UX et la direction artistique (UI) du projet.

Le “responsive design” complexifie le travail de UX writing
Le “responsive design” rend le travail de UX writing plus complexe : comment faire pour que les textes transmettent une expérience de qualité aux utilisateurs à la fois sur mobile, tablette et desktop ? Pour bien mener ce travail, il faut se munir d’un process UX de qualité, incluant la conduite d’ateliers de conception, et la réalisation de prototypes. Les ateliers de conception ou de co-design permettent d’imaginer une structure cohérente pour les gabarits de pages. L’utilisation d’un prototype HTML permet de cadrer l’architecture d’information sur toutes les résolutions d’écran. La transcription du travail de co-design en prototype aide à visualiser comment vivent les structures de textes sur toutes les résolutions, et permet de les adapter si des problèmes d’affichage sont observés.
Travaillez le style de vos contenus pour améliorer l’UX global
Il n’y a pas que la structure de vos textes qui compte pour proposer une expérience utilisateur pertinente. La tonalité éditoriale, le style, et la syntaxe vont aussi avoir un rôle déterminant. En effet, sur des éléments structurels comme le menu, les titres, et les “call 2 action”, la forme de vos textes aura un impact sur le parcours, la bonne compréhension de la navigation, et au bout du compte le taux de conversion vers les objectifs que vous aurez fixés. Cette attention au détail et à la qualité des textes doit aussi être appliquée à d’autres petits textes moins visibles (“microcopy”) : par exemple les contenus autour du tunnel de paiement sur un site e-commerce, les textes positionnés dans le footer, les textes autour d’un formulaire, les textes sur une page d’erreur 404, les pages de téléchargement, ou encore les pages de confirmation. Ces textes de “microcopy” devront être en lien avec les valeurs de votre entreprise, afin que les utilisateurs reconnaissent votre culture à travers les mots et la syntaxe utilisés.


Désignez une ressource spécifique pour gérer votre UX writing
Je conseille vivement l’implication d’un responsable UX writing dans la phase de co-design, afin de faire participer une personne ayant une vision purement éditoriale. Ainsi, au cours de cette phase stratégique du projet, les sketchings de pages réalisés à la main pourront inclure des structures appropriées pour tous les wordings UX (titres, textes, paragraphes etc.).
Si vous êtes client, participez à la réflexion sur l’UX writing
Si vous êtes client, il est décisif de participer aux réflexions de rédaction UX. En effet, vous serez automatiquement très attaché aux contenus textes sur votre projet, et voudrez garder la main dessus. Si vous n’assistez pas à ces réflexions, vous prendrez le risque que l’équipe qui vous accompagne conçoive des structures pour les textes inappropriées à votre production finale.
Menez des tests internes et externes
Je recommande de mener une phase de test en interne avec des contenus textes types sur le prototype du produit en question, afin de se rendre compte de leur efficacité dans le parcours utilisateur. Vous pourrez compléter ce test interne avec des tests externes, à l’aide de vrais utilisateurs, pour vous rendre compte de l’efficacité réelle des hypothèses que vous avez retenues.
Pour aller plus loin…
- Microcopy: Tiny Words That Make A Huge Impact On Conversions
- Getting practical about microcopy
- Five ways to prevent bad microcopy